The main purpose of different layouts in the same visual is to achieve data being presented accurately. The goal of the Zebra BI add-in is a diverse selection of layouts to cover the needs of as many scenarios as possible.
Layout change can be done in the visual settings. There is also an option to make your visual non-responsive.
All Zebra BI visuals are primarily responsive, which means their layout changes with increasing/reducing size, so the end-user can get the best experience out of every visual no matter the size. The main benefits of responsive visuals are that size reduction doesn’t affect the quality of the data presented and variances integrate into the main field.

A lot can be done within the same visual. Clicking on the chart slider (>) allows you to switch between different types of layouts.

Although all Zebra BI visuals have similar layout features, there are some specifics regarding each visual, so we will focus on that further in this article.
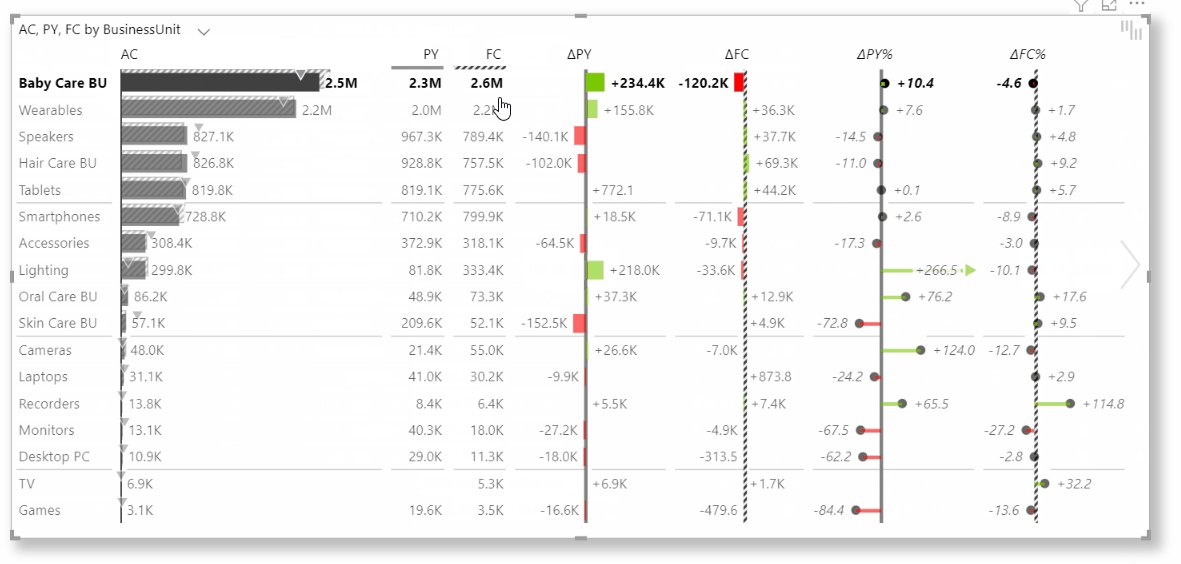
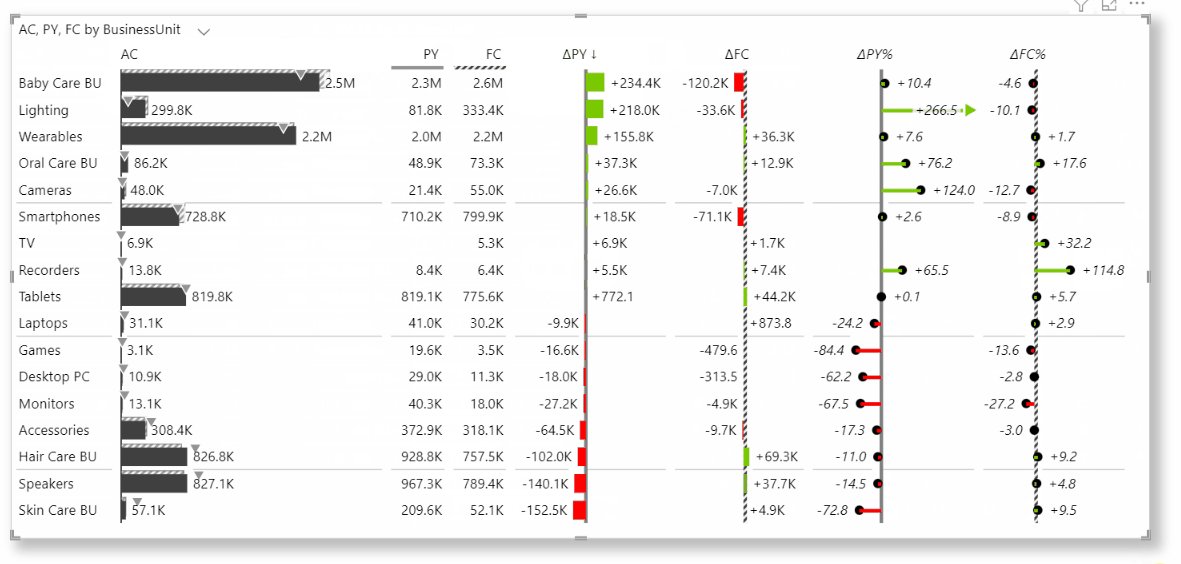
Zebra BI Tables
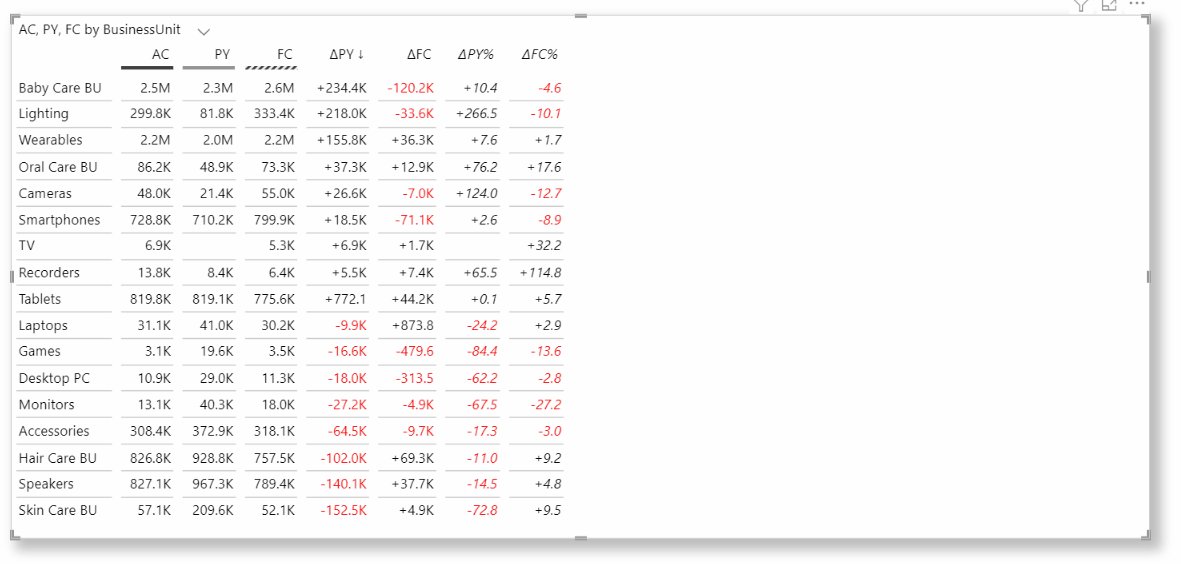
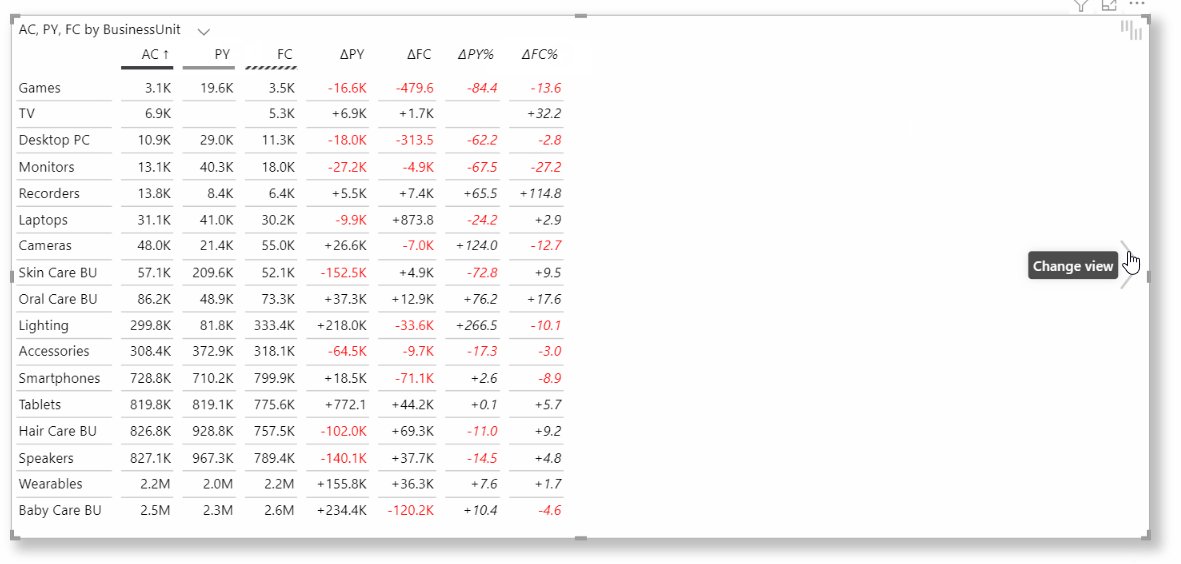
When we decide to use a table for presenting our data, we want all our values in the tabular format, which is great for displaying exact and detailed information. However, we might want to see the highlights immediately. We can quickly transform our detailed table into a table with charts that will instantly point out the values that need our attention.

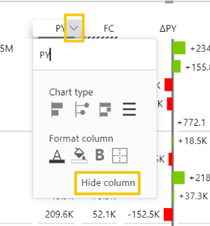
We can hide columns from a current layout, and it will not affect the other layout.

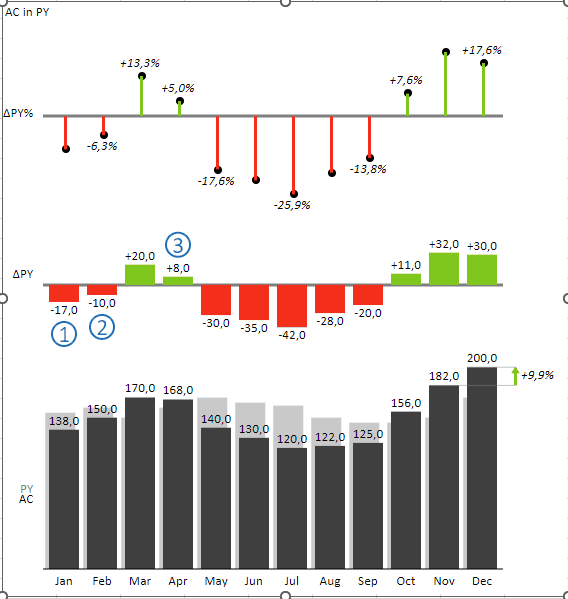
Zebra BI Charts
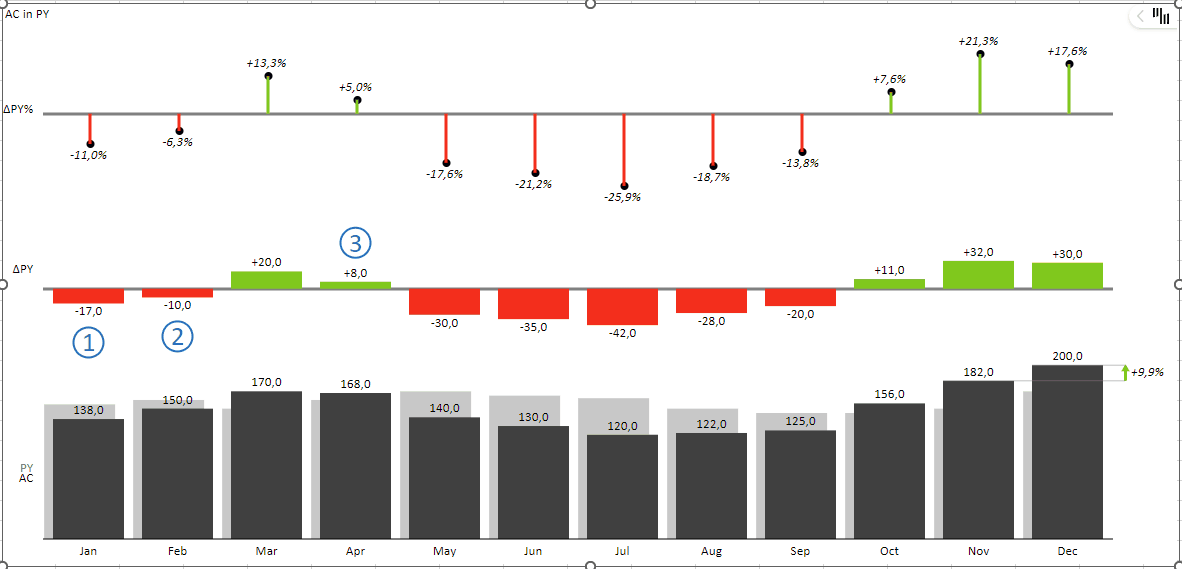
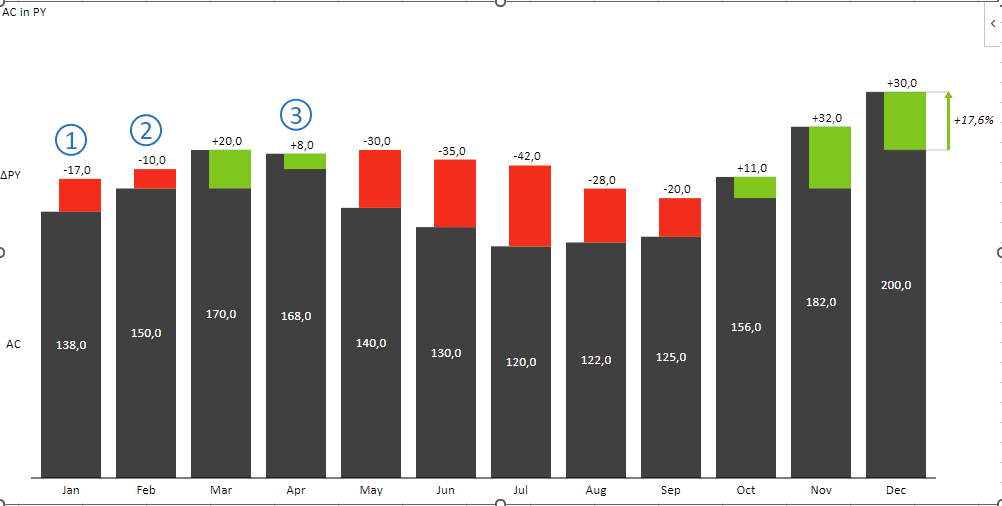
What makes Zebra BI Charts visually useful is its responsiveness to height changes. The height expansion of a visual gives us more charts for a better and deeper insight into our data within just one visual. If there is a lack of space for expanding the visual, it will respond by integrating the variances into the main values.

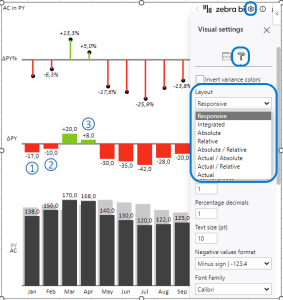
As all situations require responsive visuals, we can easily make it static by selecting a suitable layout in the Visual settings – Layout.
Click on the Zebra BI logo in the top-right corner, select the ‘settings’ icon, click on the painter icon under visual settings and search for Layout. Here you’ll find various choices of layouts that all serve a different purposes.

Integrated variance allows us to get main values and variances all merged within one chart.
Absolute variance and Relative variance help us focus on variances only and we can choose between both types.
Absolute/Relative, Actual/Absolute, and Actual/Relative are there to combine two single layouts, it can be a scenario of variances or actuals with one of the variances.
Actual is used when our primary aim is only main values, they are shown in joined visual with a total variance at the end.