Themes are an amazing feature in Power BI, as you can control the behavior of different visuals and set different default settings from one central place.
If you are just building your reports page by page, element by element, and visual by visual, you need to set all of the design settings from scratch for each element. Every single time. And if your colleagues are doing exactly the same, there’s so much time going down the drain. It ends up being a massive waste of time.
With themes, you can design all of these settings, page layouts, background images, and logotypes in all reports across your organizations, for thousands of users and
from one central place, which is a Power BI theme.
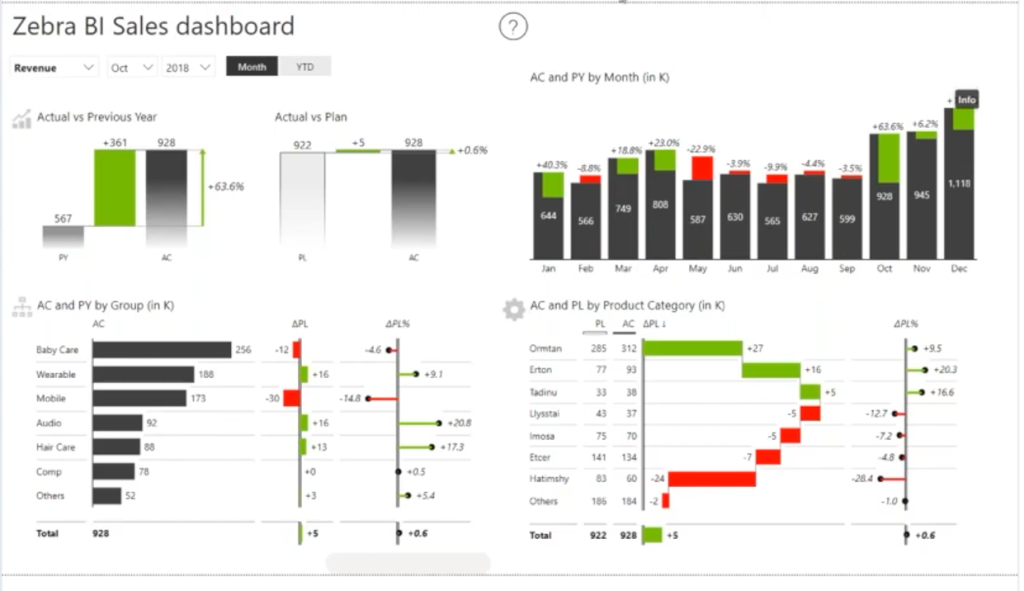
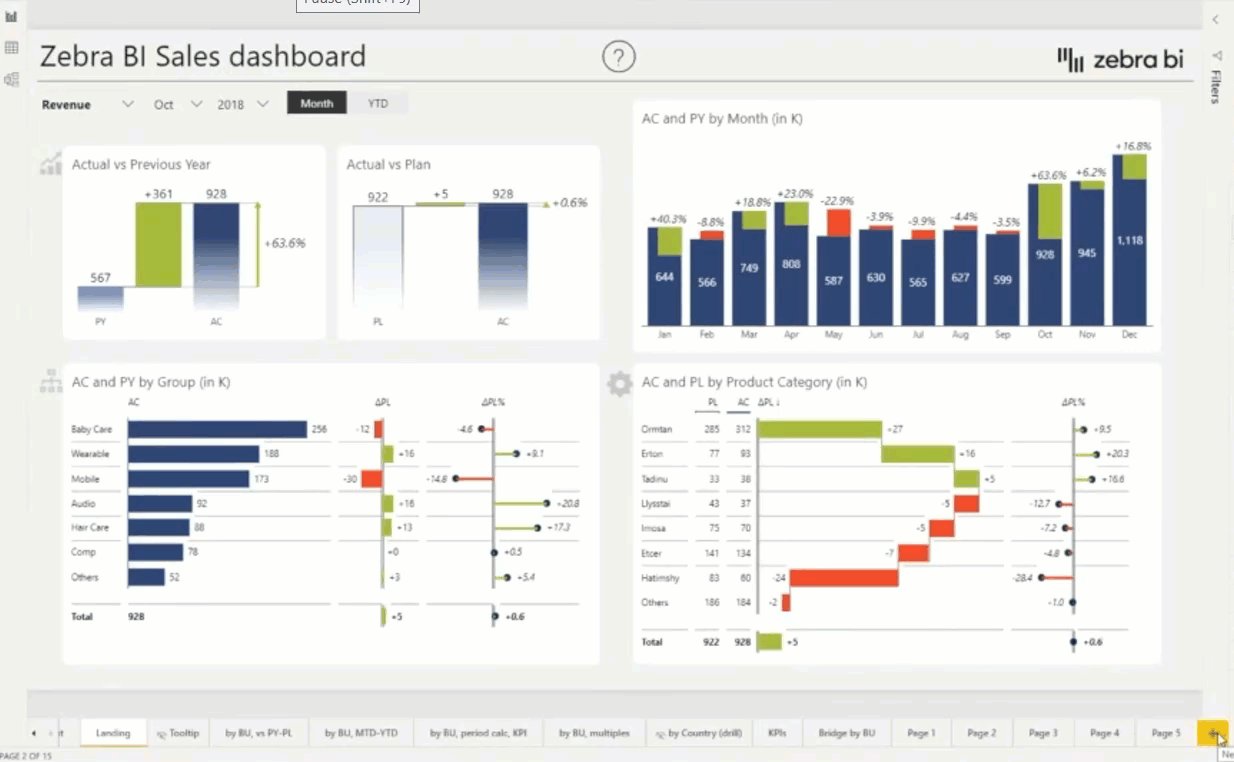
Let’s check on an example of what you can do with a Power BI theme. By default, the dashboard below is without much design. No logotypes, background, or other noticeable design elements.

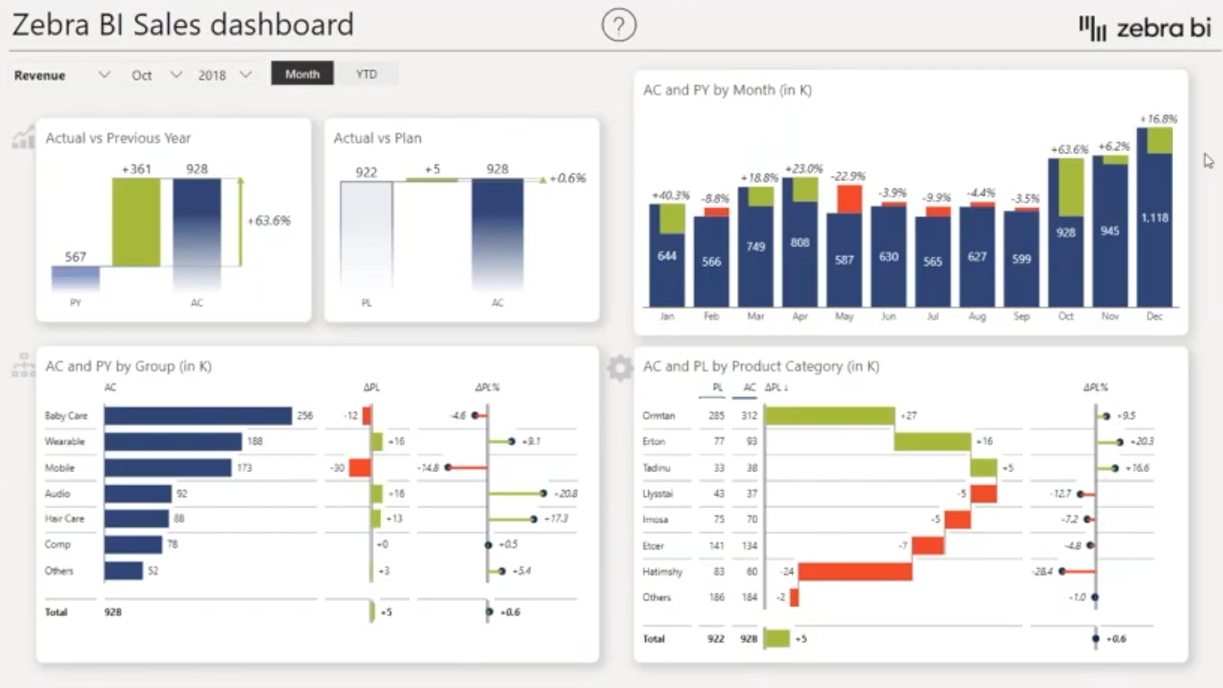
Now, with one go, you can completely change how it looks by importing a custom theme. The new dashboard could look like this:

So, with a single theme, we have added a light gray page background and even a slightly darker wallpaper behind it, so it actually seems like a slight shadow. We have also added the logo in the top-right corner. The colors of the charts have also changed and even the content of the visuals could change based on the theme. You can, therefore,
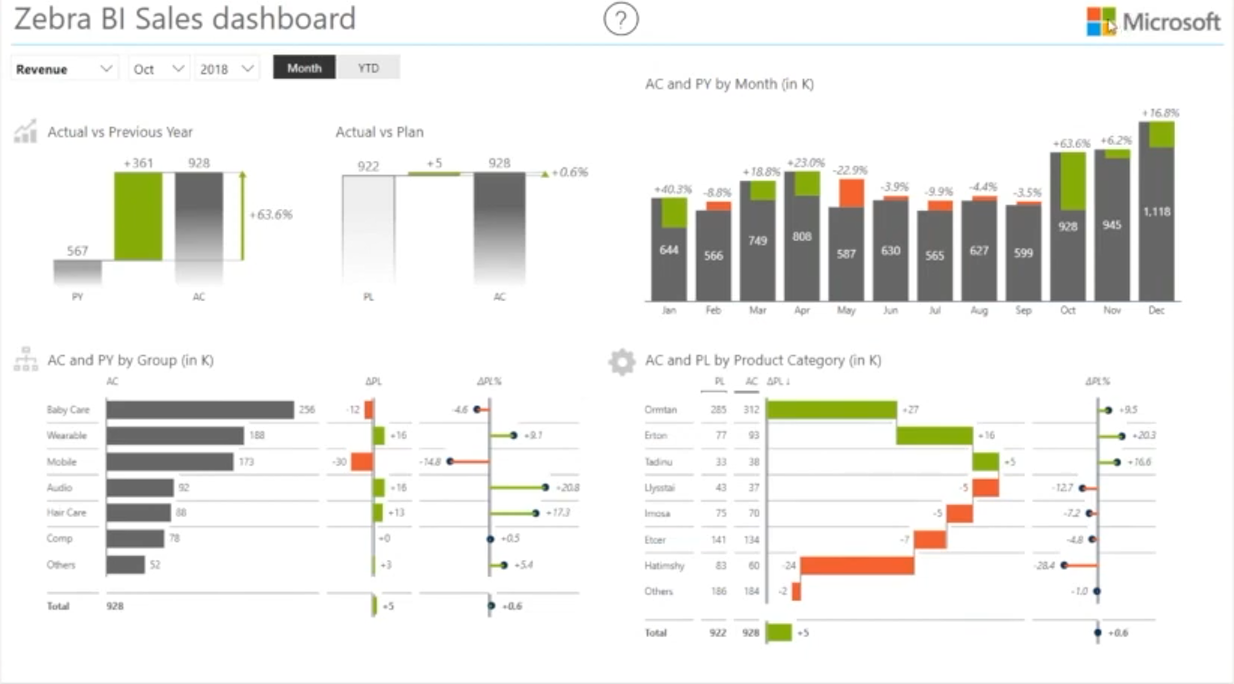
completely adapt reports to your brand, like with the report below inspired by Microsoft’s design.

This is how you can bring corporate design into your Power BI dashboards with one go, across multiple pages.
Import a theme
It is easiest to start with the themes that are already included with Power BI. But in case you already have a theme that you would like to import into Power BI, this is how you do it:
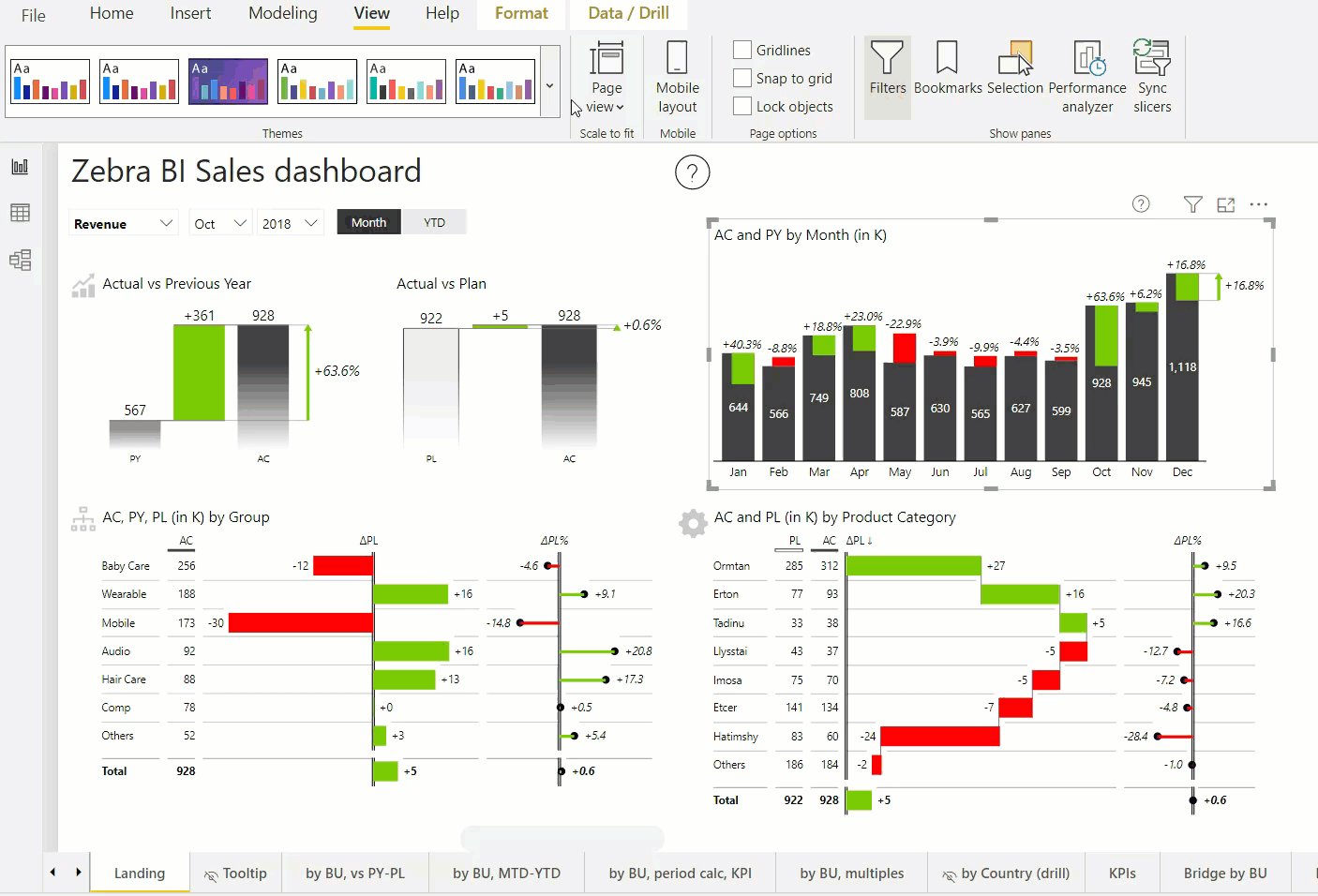
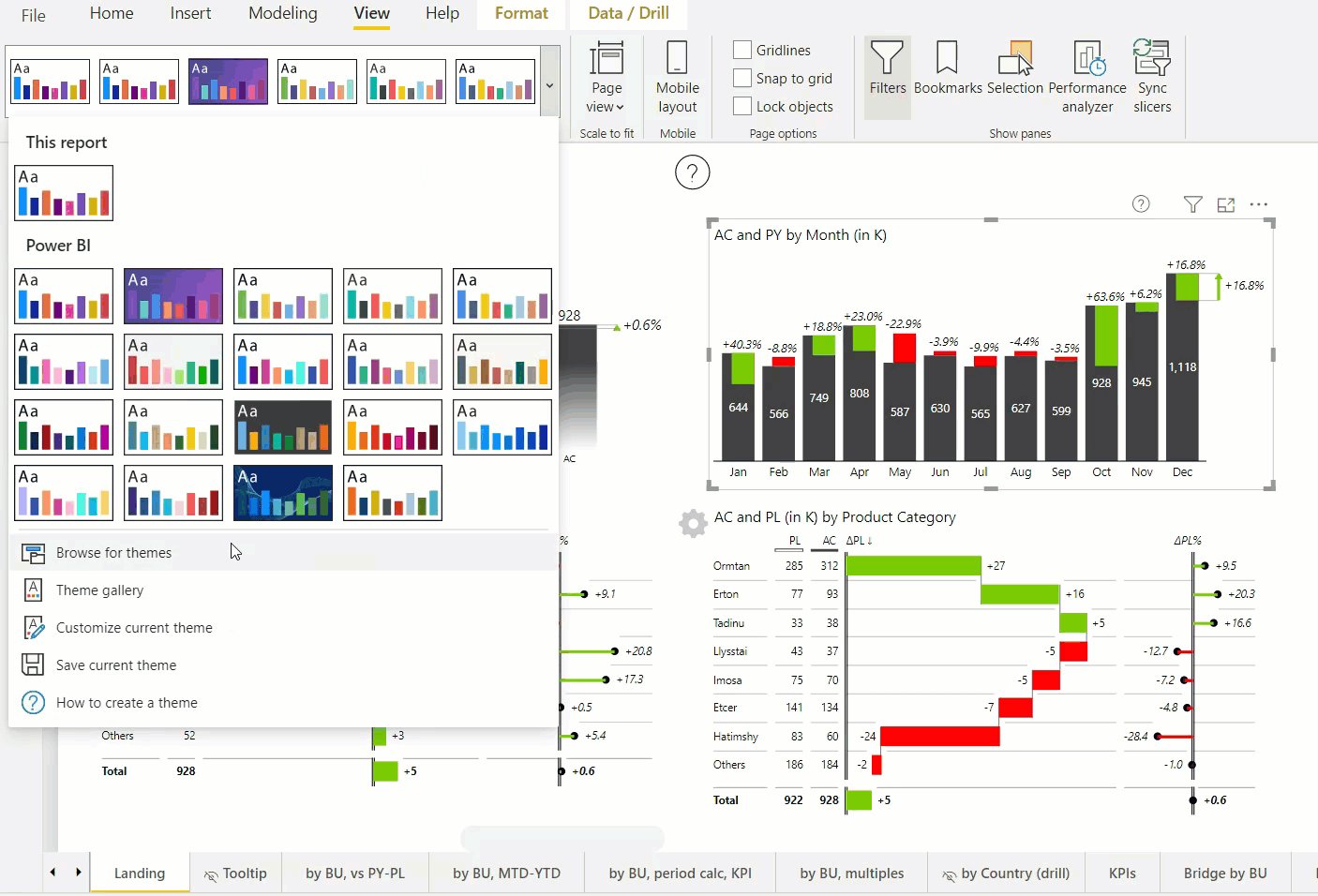
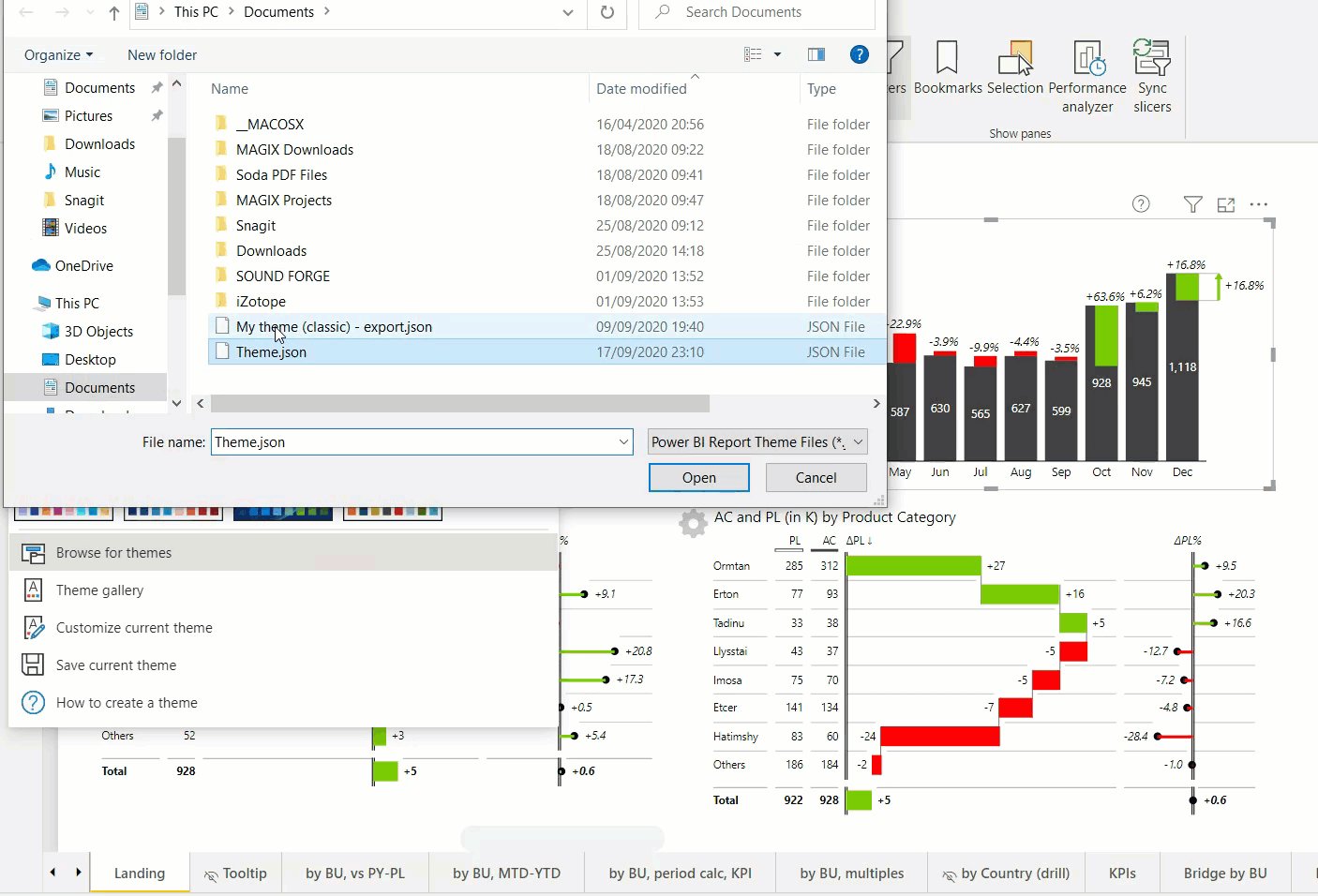
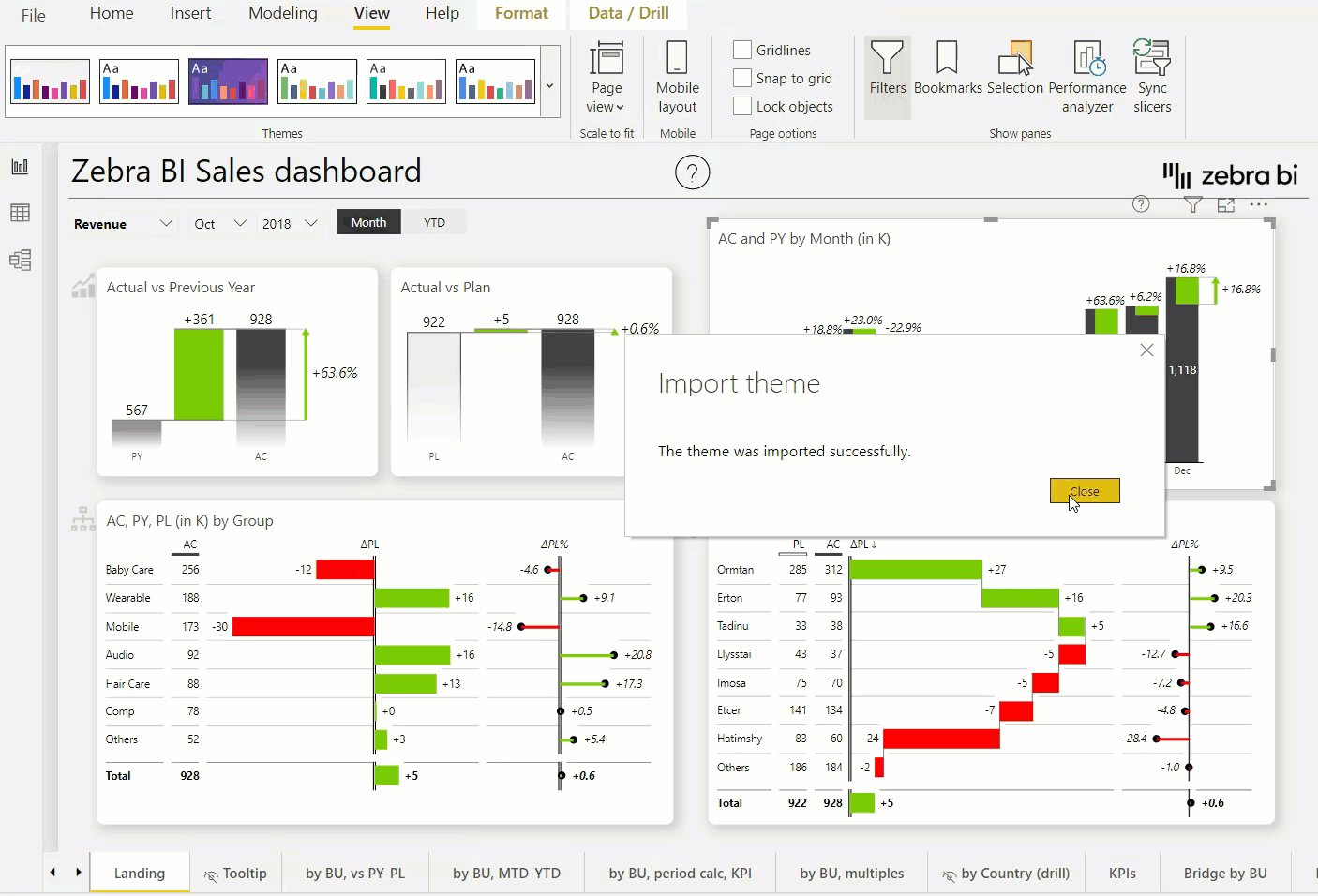
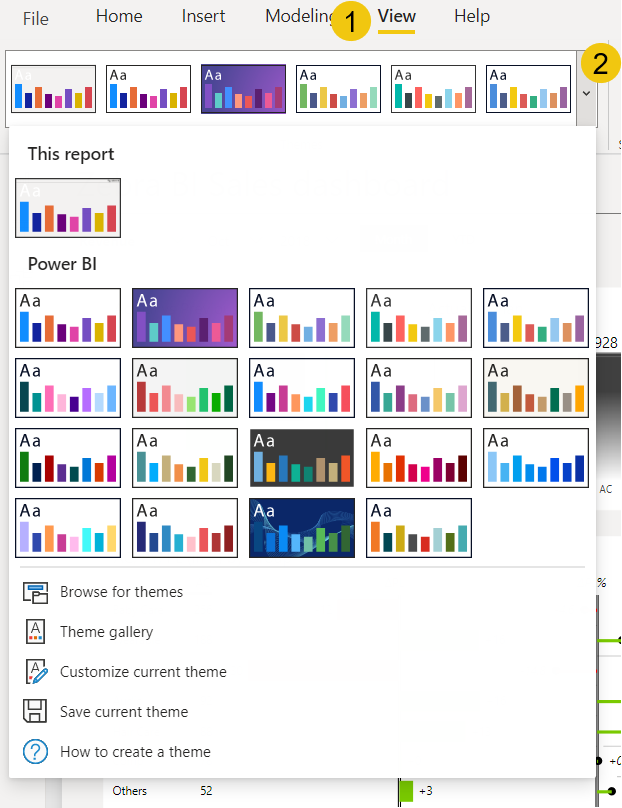
Under the View tab, expand the Themes window and click Browse for themes. Look for the theme you would like to import and then click Open. You’ll see a notification pop-up after the importing is done.

Editing themes in Power BI
When you start adding visuals to your Power BI report, you’re using certain default colors that are stored in a theme. You can select, edit, and switch themes by going under the
View tab. Click on the themes arrow to open the window where you can access additional options regarding themes, including the collection of all built-in themes.

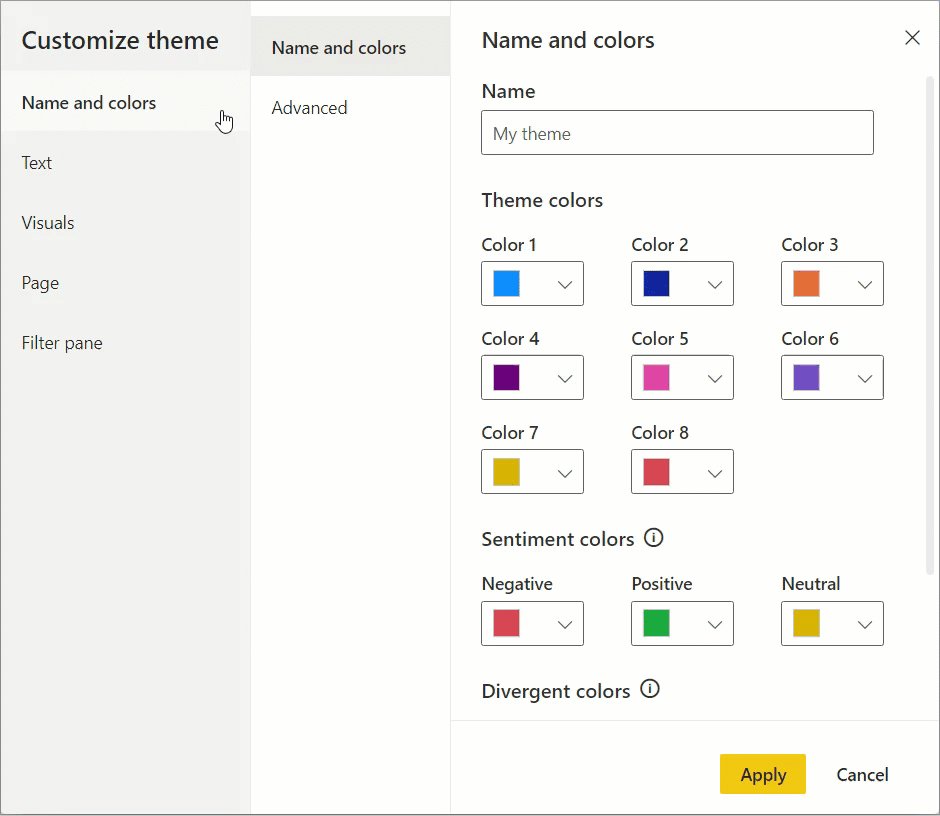
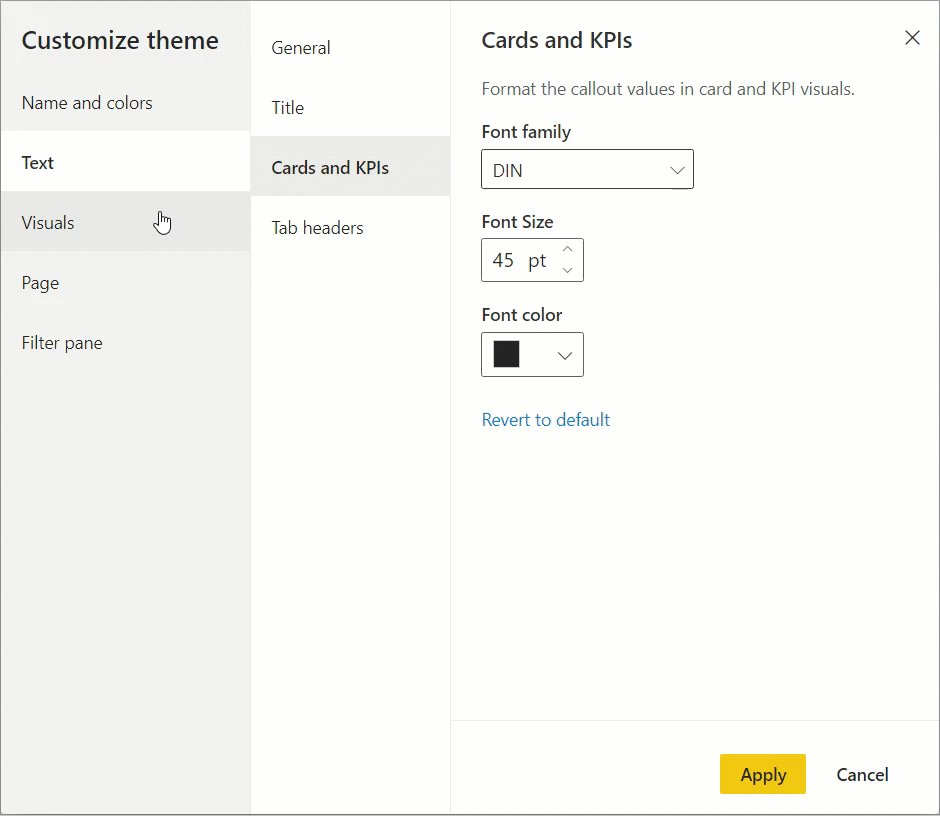
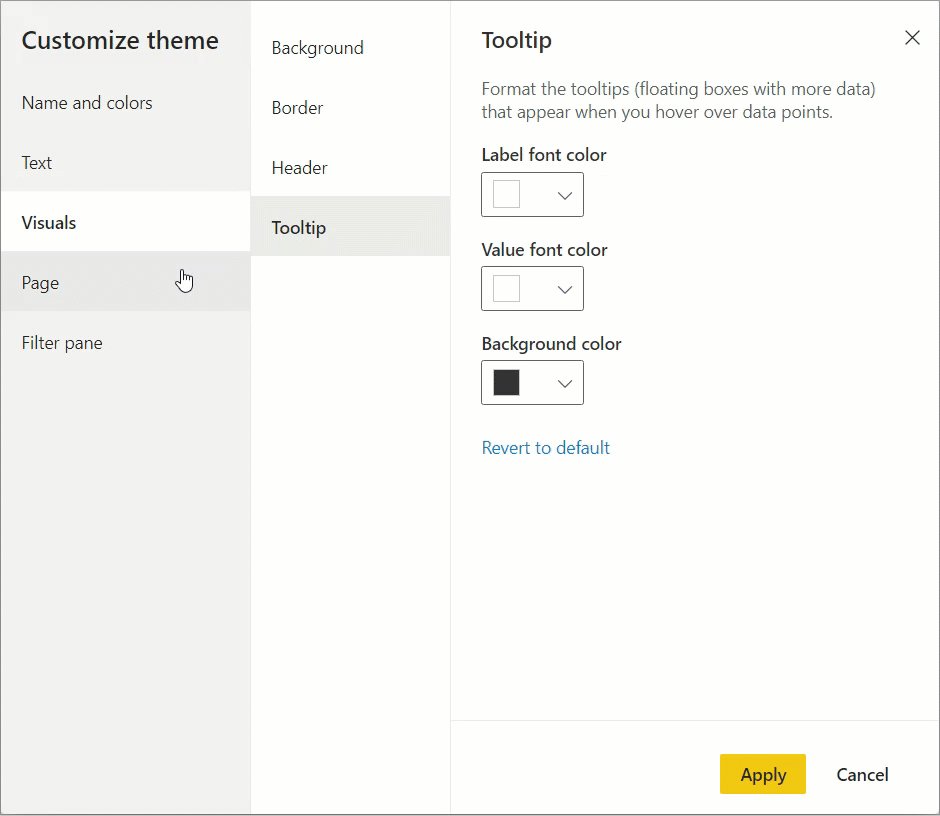
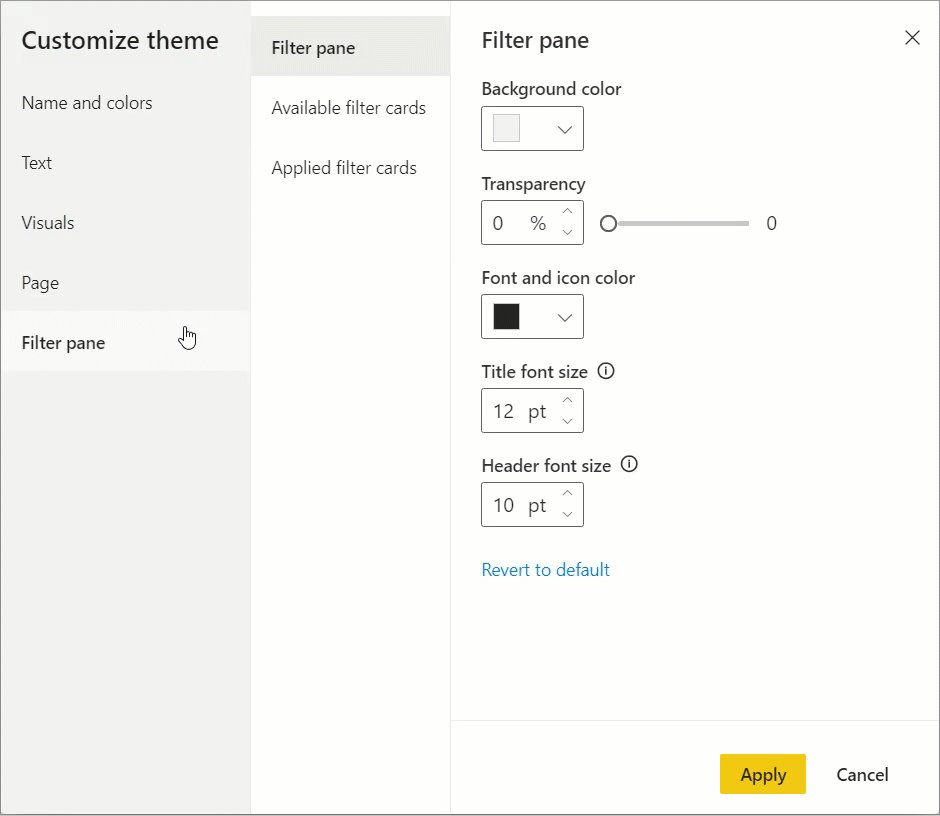
After choosing your desired theme, you can also edit it, to a certain extent. The Customize current theme option will open a new window within Power BI, that will allow you to tweak some of the theme’s design settings. Keep in mind that whatever changes you’ll make here, will apply to your entire report.

You can change the basic design options for your theme, like name and colors, font color, family and size, design of visuals (which include buttons, slicers, charts, tables, matrix, etc.), page (wallpaper and background), and filter pane.
Export a theme
In the next step, you can export the theme and save it as a JSON (JavaScript Object Notation) file, which is a syntax for storing and exchanging data and the standard file format for themes. To open a JSON file, you need an app or a program capable of doing that. If not, the system will give you an error message like the one below.

You could open this JSON file also with a program like Notepad or with a normal text editor. It’s a standard text file, but unfortunately, it’s very poorly formatted if opened in such a program.
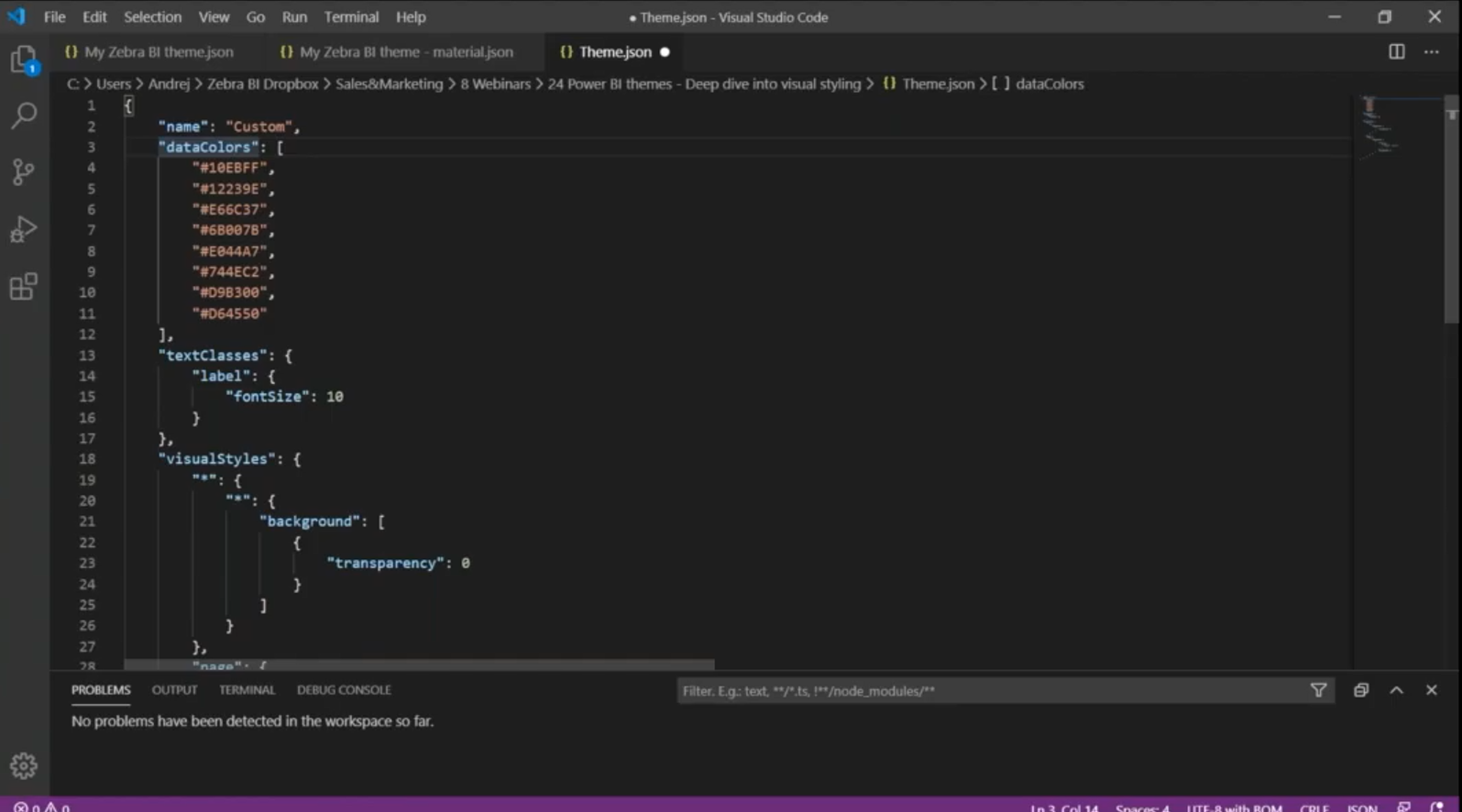
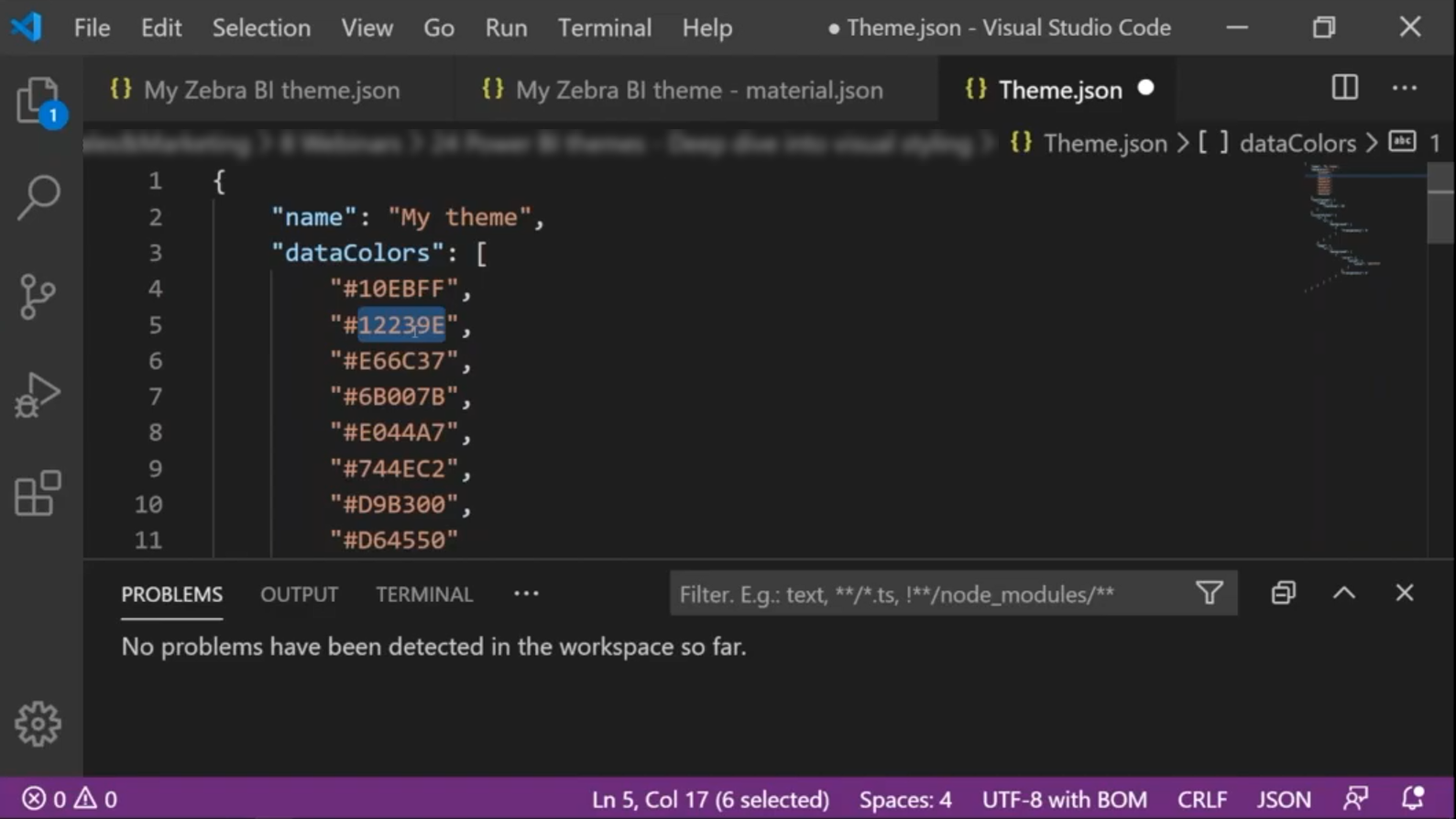
We at Zebra BI use a program called Visual Studio Code, which is a free tool, usually meant for developers and programmers. This program will be able to render your exported theme, but If you’re not accustomed to development tools or if you’ve never attempted to code before, this might look intimidating at the beginning.

Create your own custom theme with the Zebra BI style editor
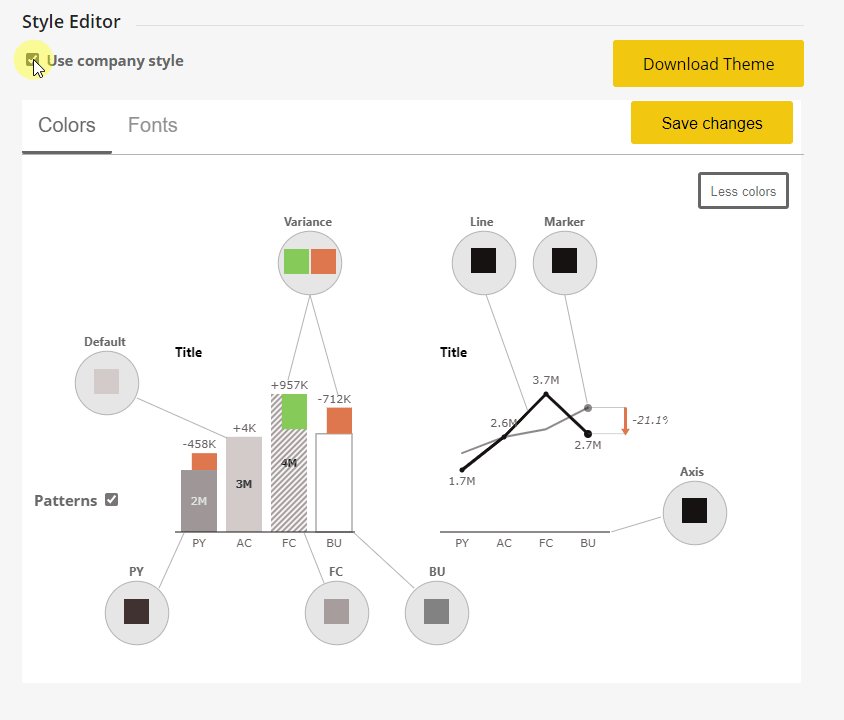
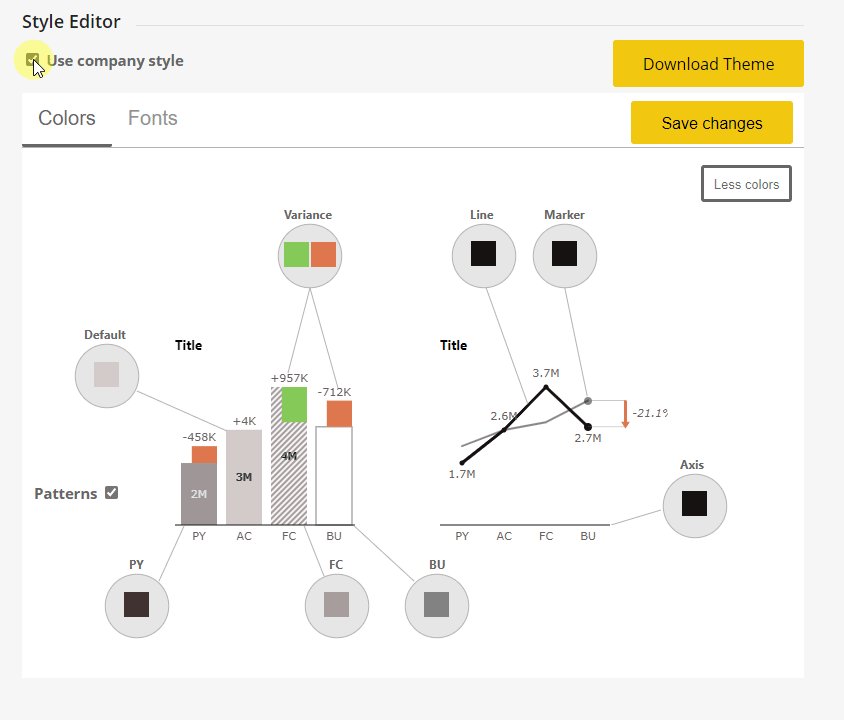
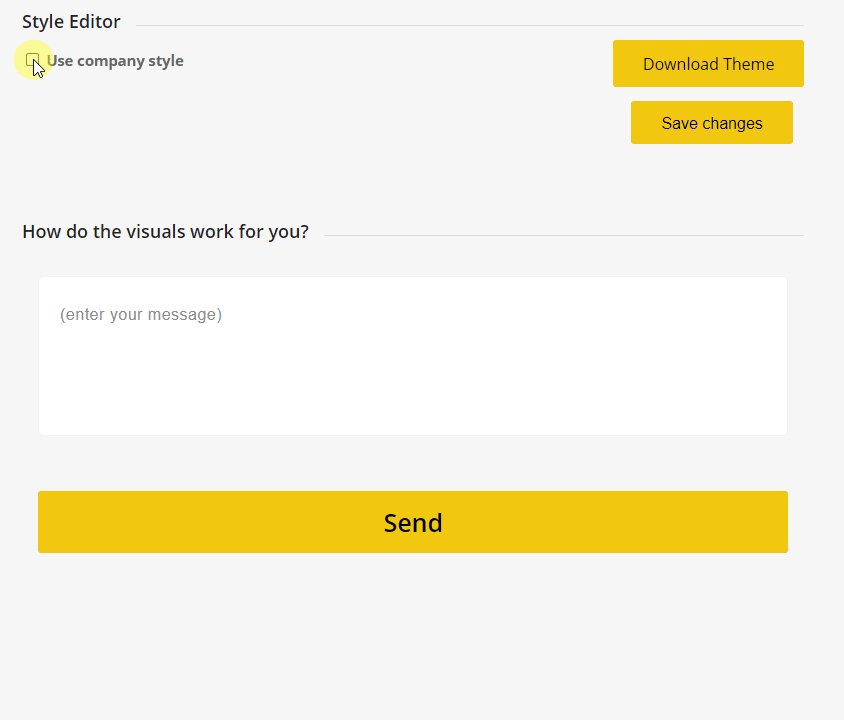
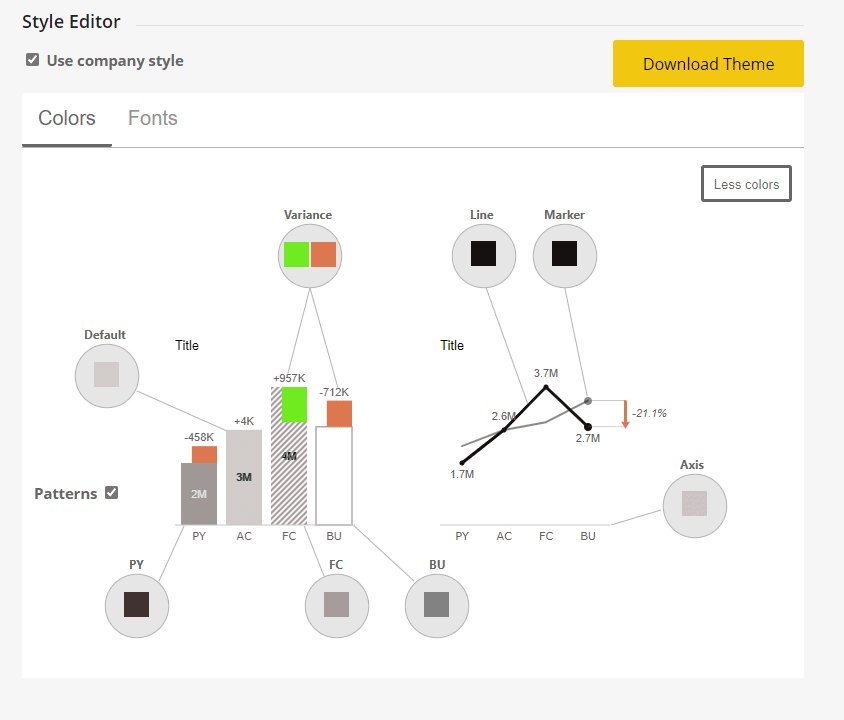
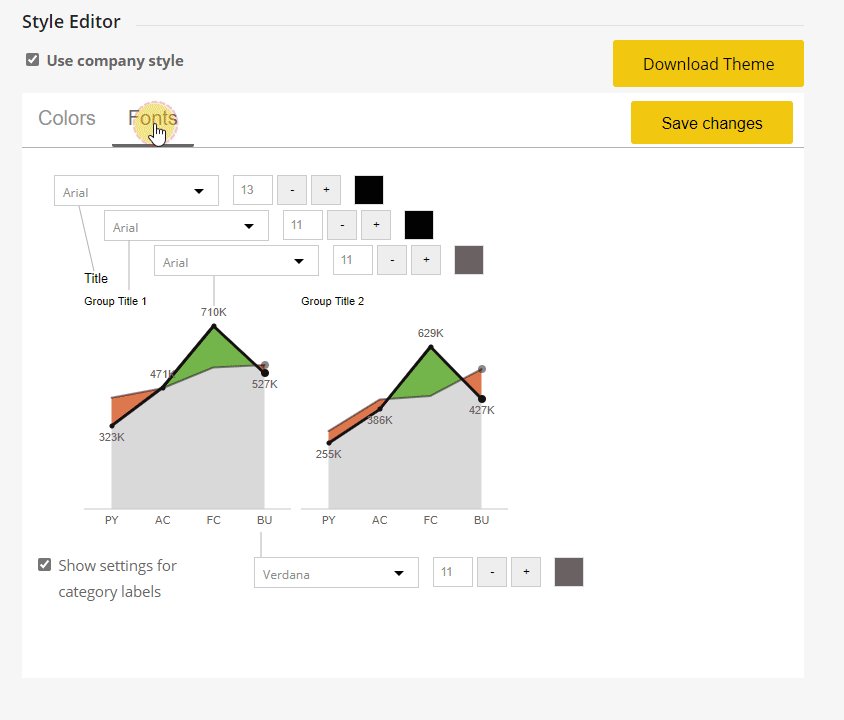
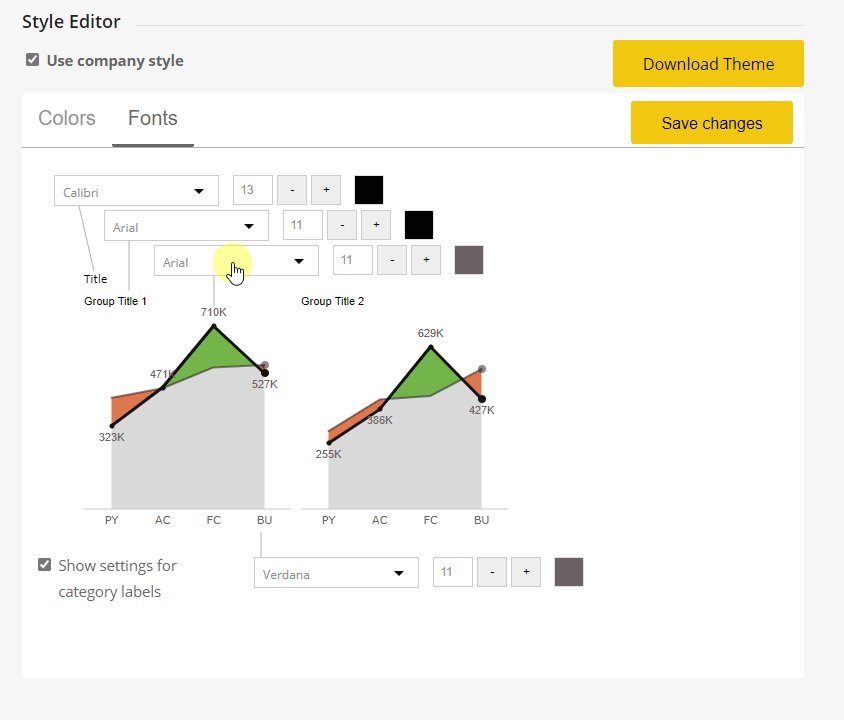
You can use our custom Style Editor to customize all colors and fonts in Zebra BI Tables, Charts and Cards. The Style Editor is located in your member profile underneath your license key. Activate the use of the company style option to enable it.

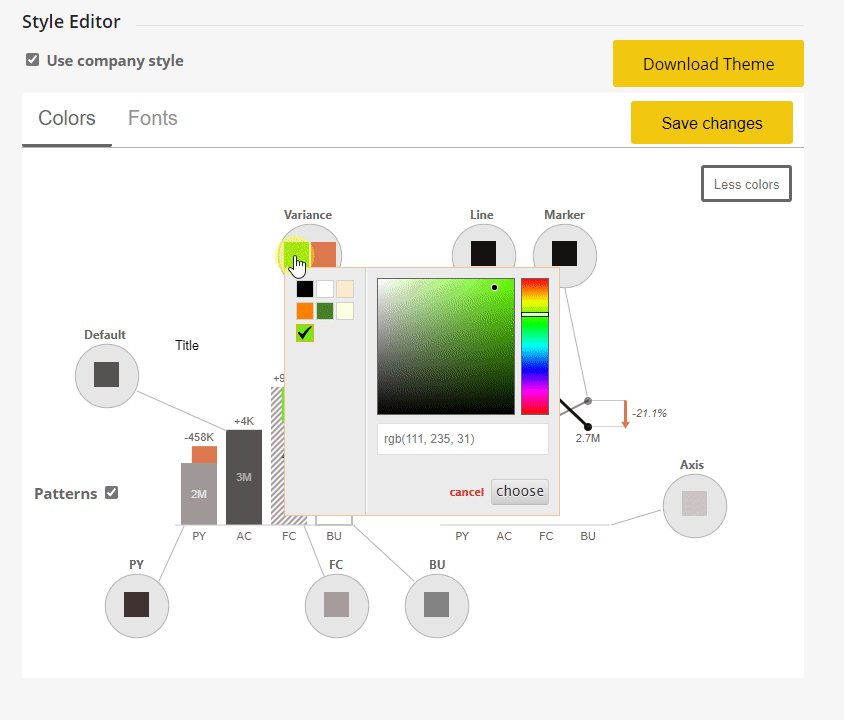
You can now change colors, lines, markers, font family, and many other elements of the Zebra BI visuals.

When you’re satisfied with your custom styles, click the Download Theme button on the top right to download your custom theme (JSON file).
Navigating within a JSON file
Now you can start editing individual properties within the JSON file. Within every theme, when you open it as a JSON file, there should be the theme’s name at the beginning. Then there are data colors, which is the basic color palette from Power BI.

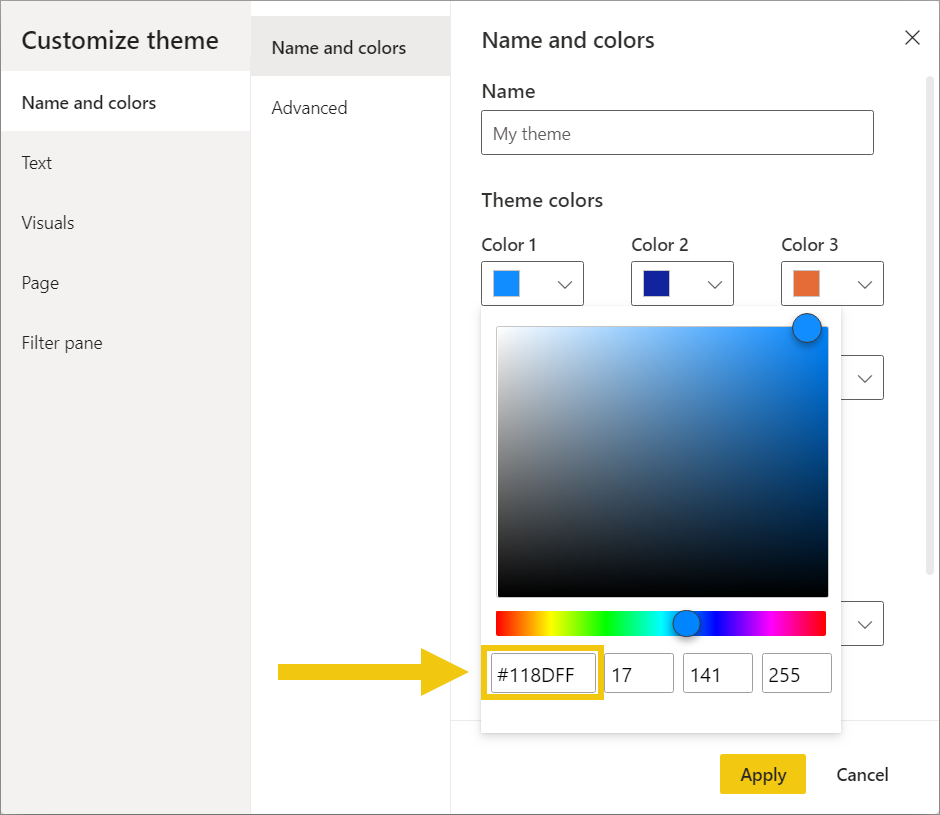
The colors in JSON are always in HEX format. You can obtain the HEX code in a picture editor tool (for example paint.NET) or you can even do it in Power BI. If you open a color picker in Power BI, there should be the code at the bottom, like in the example below. So, you can then copy it from there and paste it into your JSON file.

Since this is a basic Power BI theme that we have exported directly from Power BI, it does not have any elements related to the Zebra BI visuals included. So, to actually demonstrate the benefit of the JSON file, we’ve prepared a larger file with many settings and options, which you can
download. There are actually two different JSON files, simply import them into the sample report to see which one you like better. You can take this as a base and tweak it to the settings which are best for your default styles and settings.
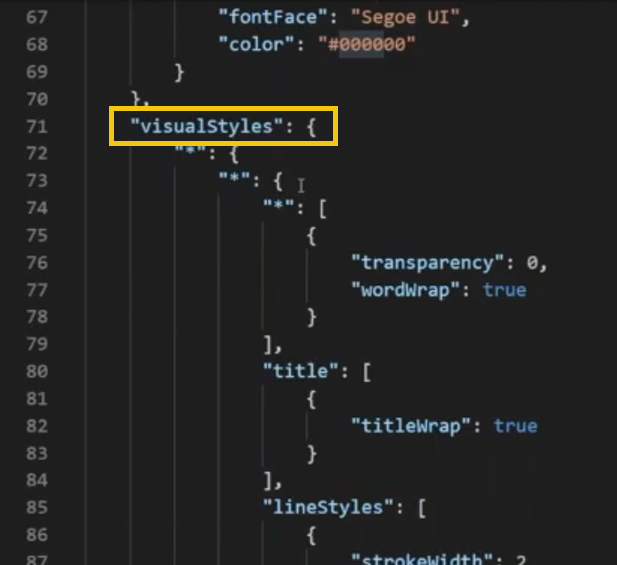
Visual Styles
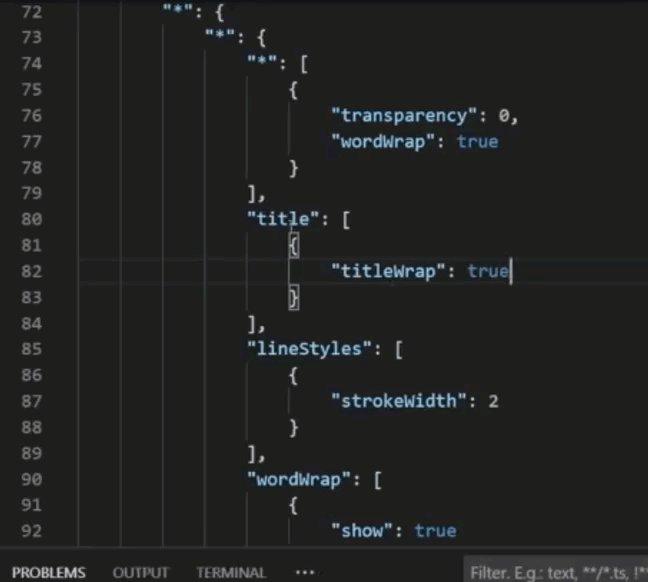
The more you’ll be moving down along the JSON file, the more you’ll get into the details of the theme. After you scroll past the basic properties of the theme, like colors and fonts, you come upon a part marked as “visualStyles”. Here you’ll be able to set the properties of all the visuals at once. For example, you can set whether the text wraps itself if it’s too long.

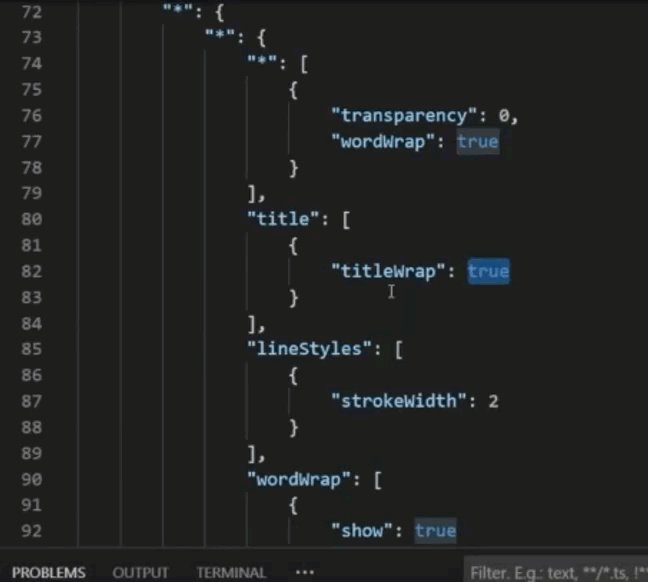
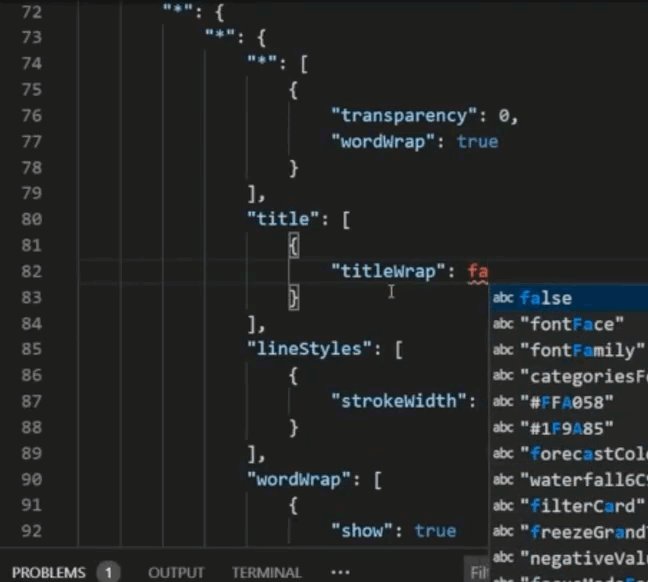
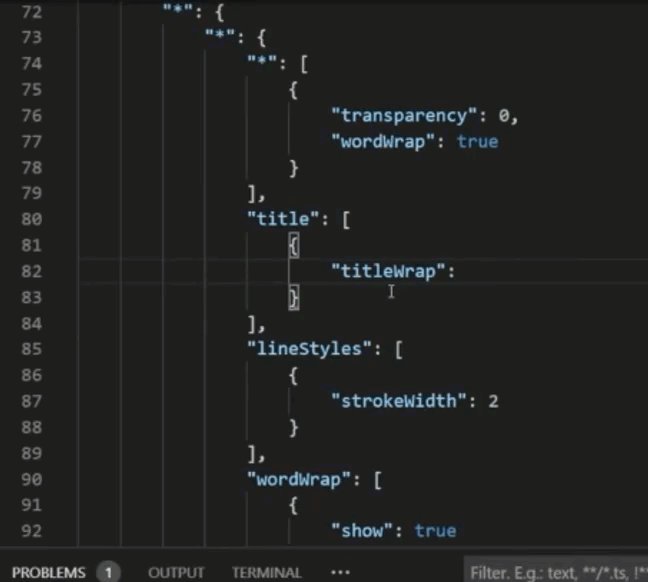
Here the setting is set to true, which means that if you have a title in your visual and the text is very long, the text will be wrapped. If you don’t want that to happen, you can simply set it to false. Below you see how you change the values.

You can also set lineStyles which determines how thick the lines in shapes and other elements in Power BI are. In this case, it’s going to be two pixels.
Page settings
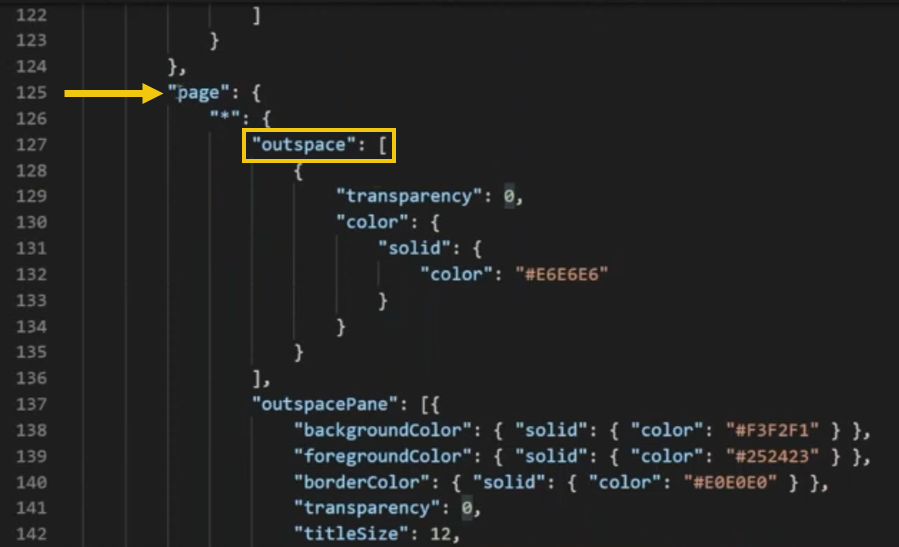
Just like in Power BI, the page settings in the JSON file also consist of two main elements: The
“outspace” (wallpaper) and the “background”.


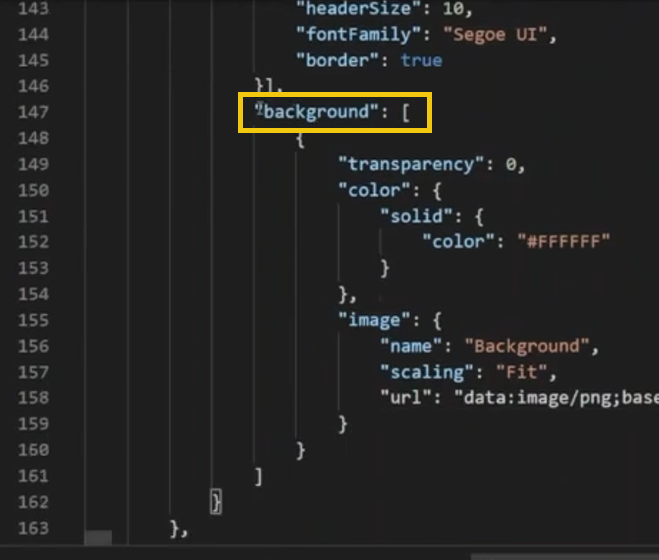
While the wallpaper is gray, the background is set to white. Note that you can also add an
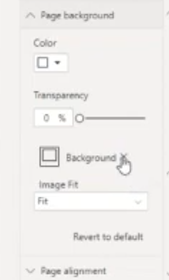
image as background as we actually did in this sample. This information is also visible within Power BI.

This means that instead of the solid white color, the background will rather be the imported image. Because this setting is set to be the default one, it will also apply
whenever we create a new page in our report. This particular image has already some design elements incorporated into it (color, logo, line element).

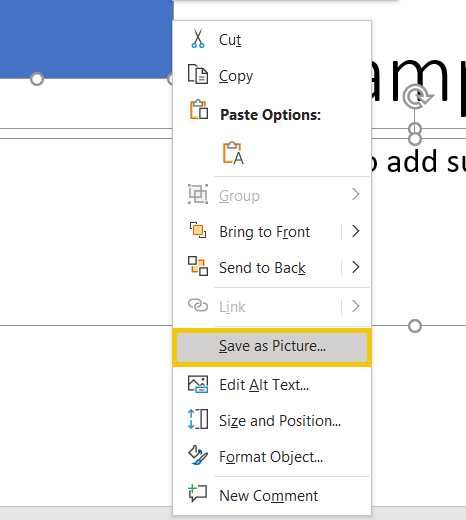
So how do you put an image into your theme to get it into Power BI? One of the simplest ways is to design your background as a slide in PowerPoint. You can insert your logo, shapes of different colors, text, and other elements. Then, you select all the elements on the slide, right-click, and select Save as Picture. The PowerPoint and image file which were used in the sample report can also be downloaded as part of the file package of this article.

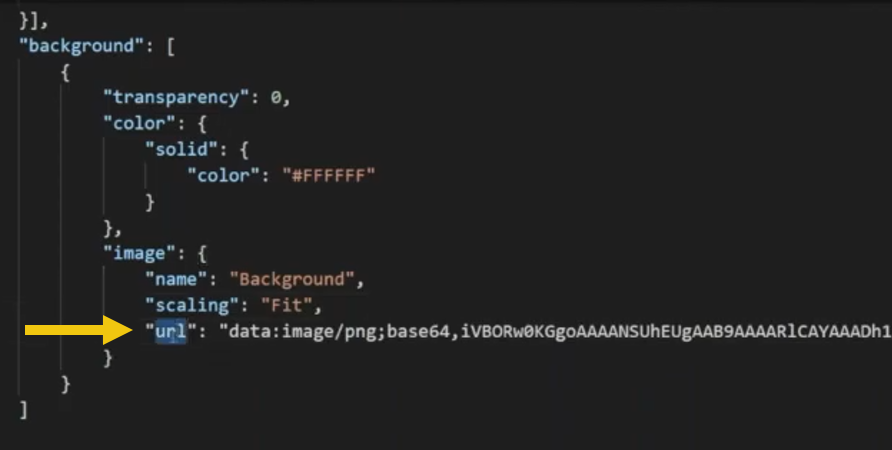
Now, how do you put this image into the JSON file? For this, the most crucial part is the URL you insert into the JSON file. This is an unusual string that you need to produce and then copy into the file. The string is in the so-called Base-64 coding.

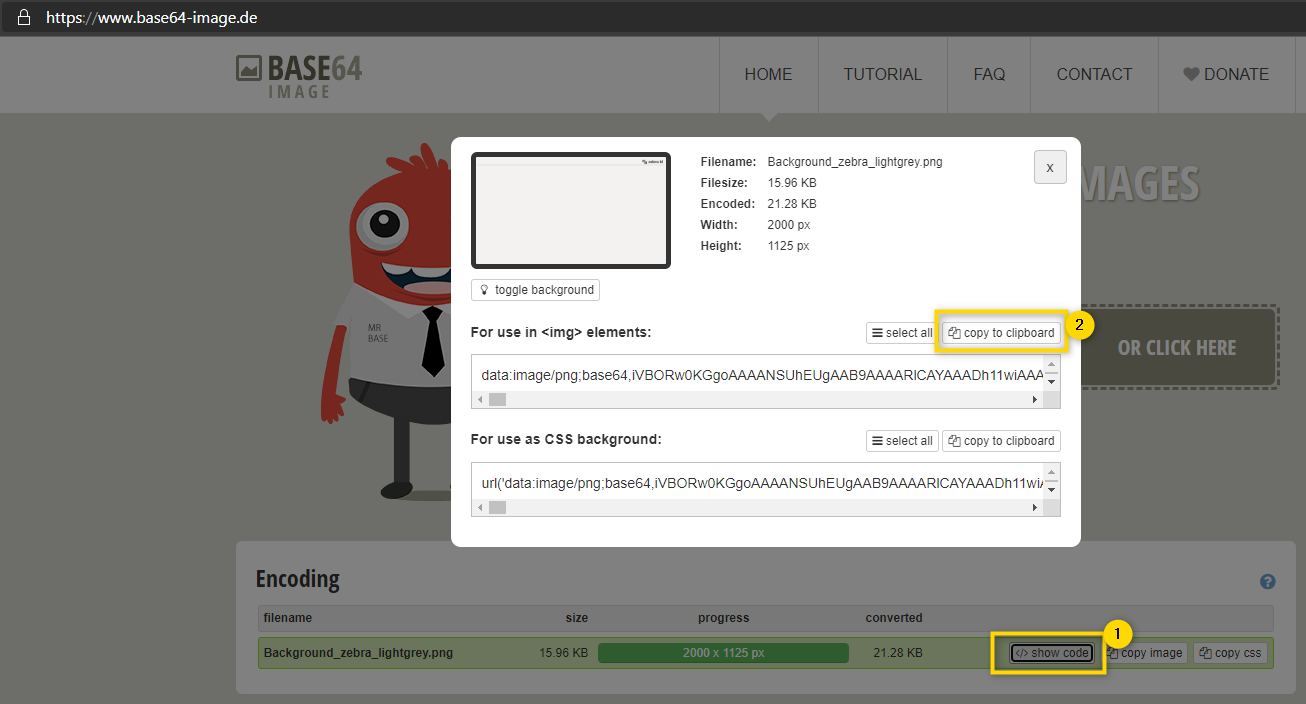
There are many tools that will allow you to produce this string. We will use the one called
base64-image.de. Once you load your image into the tool, it will convert it into the Base-64 format. Copy the code to your clipboard, go back into your JSON file and simply paste it in between double quotes behind the URL.

We recommend you not to overdo customization when it comes to backgrounds. Make sure that you keep it very functional and minimalistic – use logotypes and don’t add very decorative images or shapes.
Create a round border
Another small detail that can add a lot of style to your report is to simply curve the borders of your visual.

How do you do that? Within your JSON file, there is a reference code for every type of visual, and within this visual, you should find the properties of the border. You can find it by looking for the code for the visual you want to modify and then following down the individual properties until you find the one you want to change.
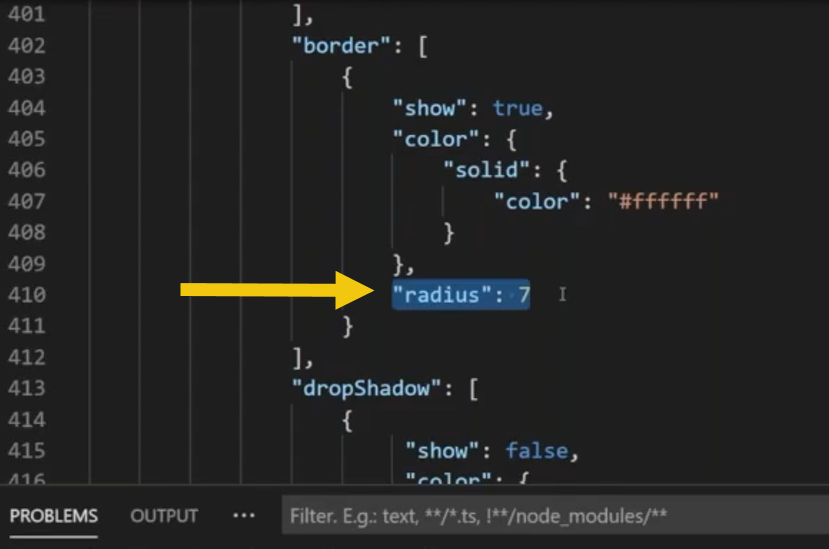
When you find it, there should be basic properties like color and whether the border is actually shown. The point of our focus now is the setting called the
radius.

Adding radius to your visual will enable you to curve the border of the visual to whatever degree you want. Once more, we suggest you don’t go overboard and keep it functional.
Add shadows
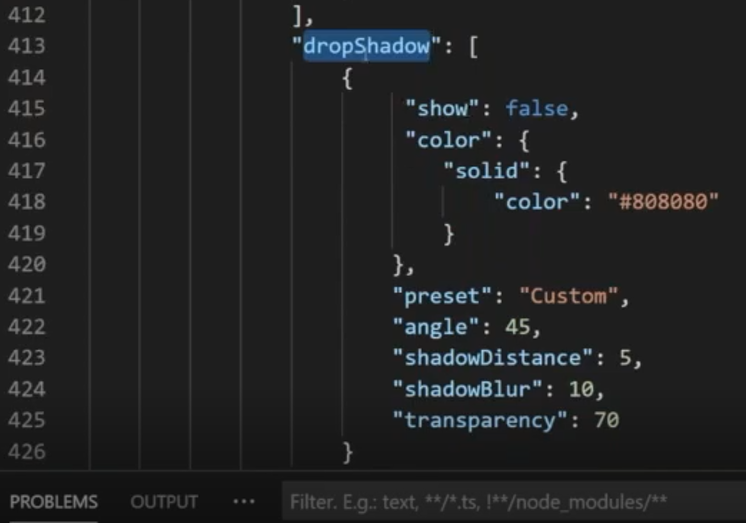
If you wish to avoid flat design and add some shading to your visuals, then you should try the
dropShadow setting.

Like before, there are actually multiple ways to adapt the shadows to fit your preferred design, like if you want to enable the shadows, type true next to the “show” setting. There is also the color of the shadow, which is gray in our case above. And then, there are other options (exactly how strong is this shadow, how big is it, etc.). This will work for every visual that you set this property for.
Enable Top N by default
If you find yourself using a certain option very often but it is not enabled by default, themes are the right tool to fix that. We will show you an example of that by enabling the Top N feature for the small multiples in Zebra BI Charts visuals and setting up a specific number of charts we would like to display.

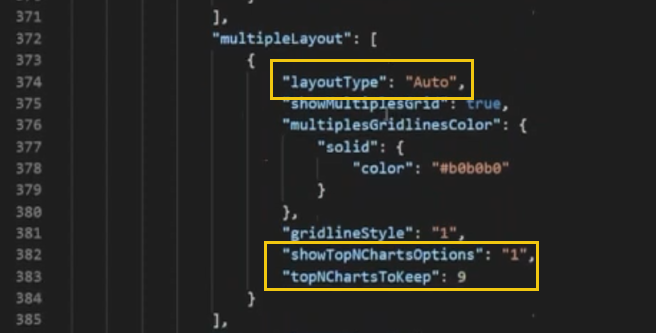
When we find the spot where we can control small multiples, we will set layout type to
Auto and set Top N charts to 1. 1, in this case, represent that this setting will be invoked/enabled (similar to the “true” we’ve used before). On the line below, we define how many elements we actually want to show in the Top N, in this case, it is 9.
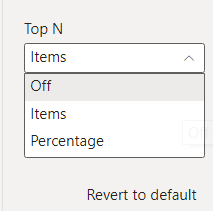
Looking back, how this would look in Power BI, the default setting for the Top N function is off and has designated number 0. The second option is
Items (1), which is what we want. The other option is Percentage, which would be marked as number 2.

When all is finished, remember to save the file and import it into your Power BI.
Another example is if you find yourself regularly manually enabling grand totals in Zebra BI charts. This, too, you can set it in the JSON file, so the grand total shows by default. Keep in mind that the theme will apply its default settings for the particular visual until you manually override them in Power BI (or use a new theme).
Hopefully, this will give you new ideas on how to use the styles for your reporting – to tweak, to bring in your corporate design, to change the default settings of your elements in your Power BI.
We understand that working with JSON files is not everyone’s cup of tea but we would like you to understand that you can change the default design and behavior of figuratively every element in Power BI.